VirtualBook > VirtualBook セットアップガイド
VirtualBook セットアップガイド
- 目次
導入に必要なもの
VirtualBookの利用には以下が必要です。
- VRChat SDK2(本ツールはVRChat SDK2向けです。SDK3とAvatars 3.0での動作は保証しません)
- EmoteSwitch V3
- 導入対象のアバター
- 組み込む画像データ(※1)
これらをインポートしたUnityプロジェクトをあらかじめ準備してください。また、VRChatにアバターをアップロードする場合、VRChat SDKをインポートする必要があります。この手順は公式ドキュメントなどを参考にしてください。
利用可能な画像データ形式については、こちらを参照してください。
UnityPackageのインポート
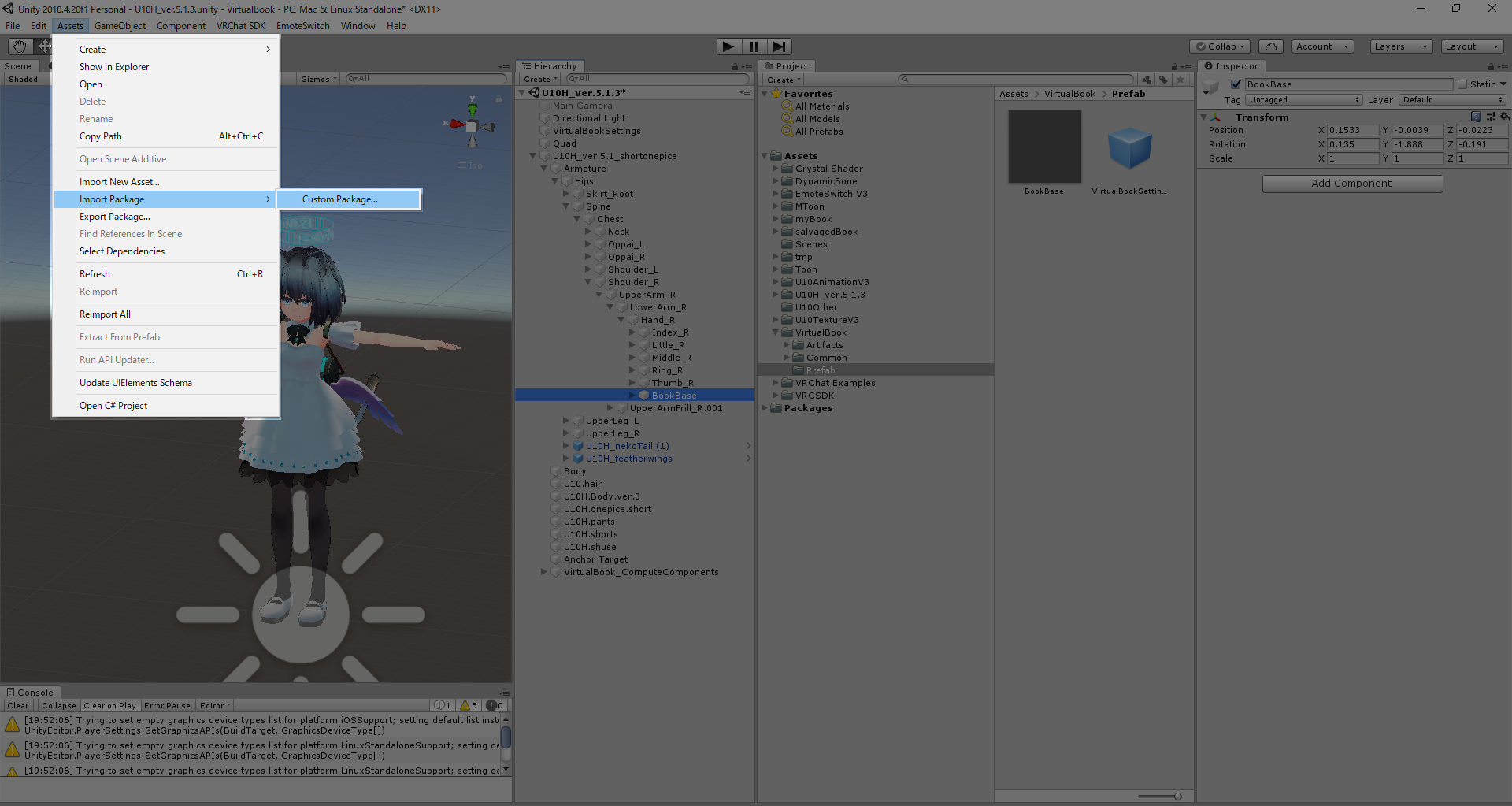
VirtualBookはunitypackage形式で配布しています。unitypackageをインポートするには、インポート先のUnityウインドウを開いた状態でunitypackageファイルを開くか、UnityウインドウのAssetsメニュー→Import Package→Custom PackageからVirtualBookのunitypackageファイルを指定してください。
Prefabの配置
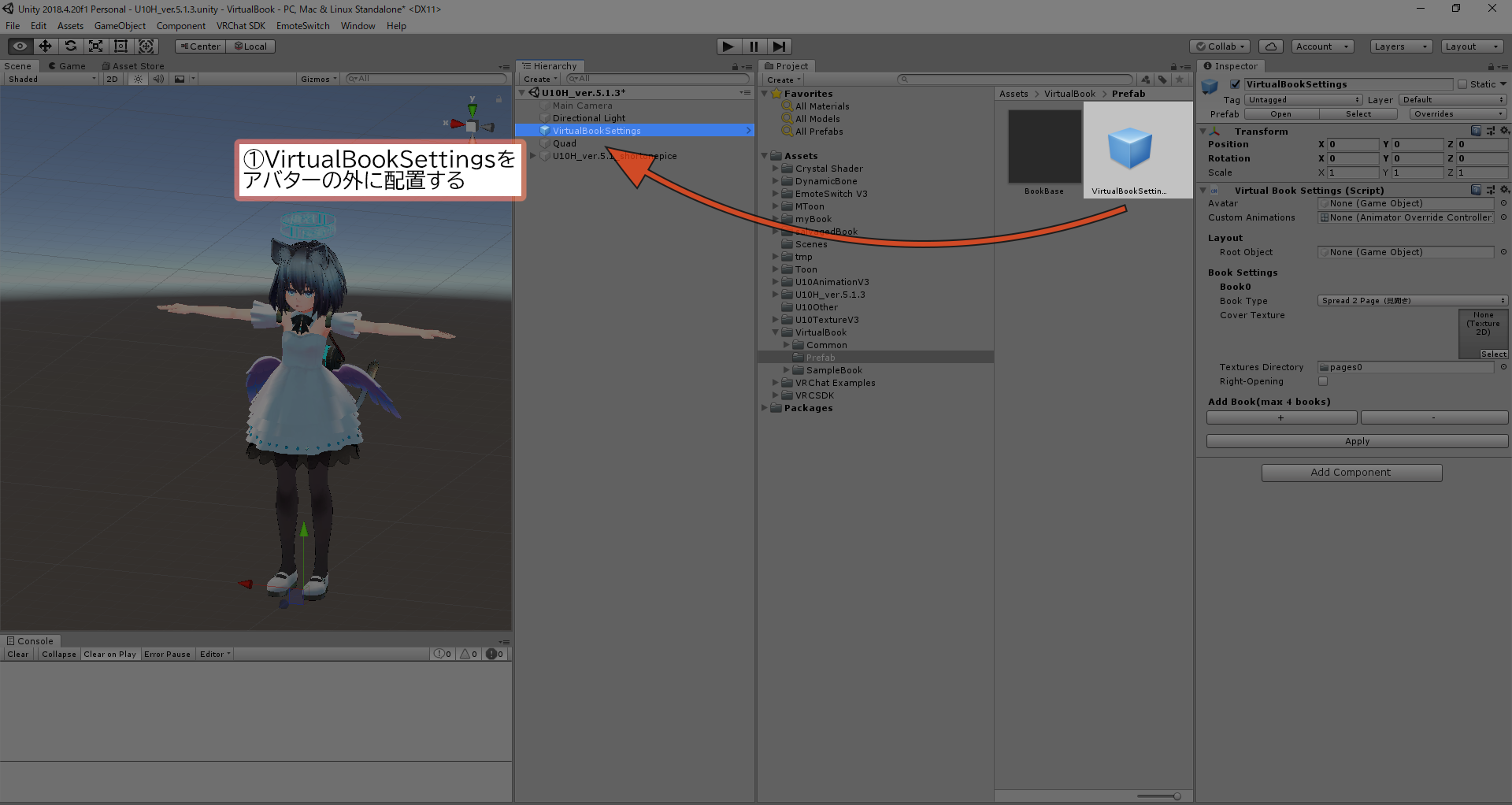
①VirtualBookSettingsの配置
Assets/VirtualBook/Prefab/VirtualBookSettings.prefab をヒエラルキーのアバターの 外 に配置します。
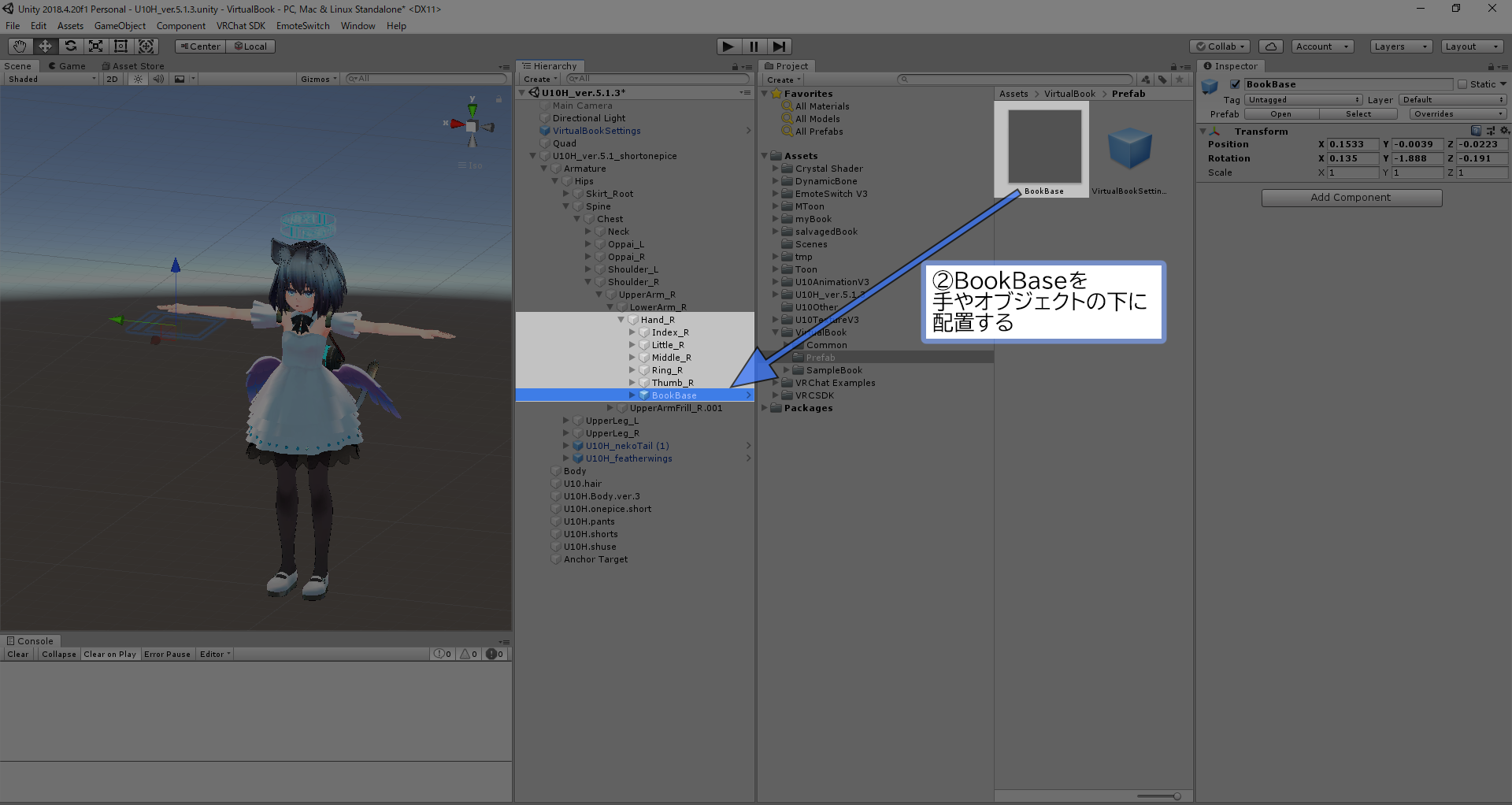
②BookBaseの配置
Assets/VirtualBook/Prefab/BookBase.prefab をVirtualBookを持たせる手やオブジェクトの下に配置します。
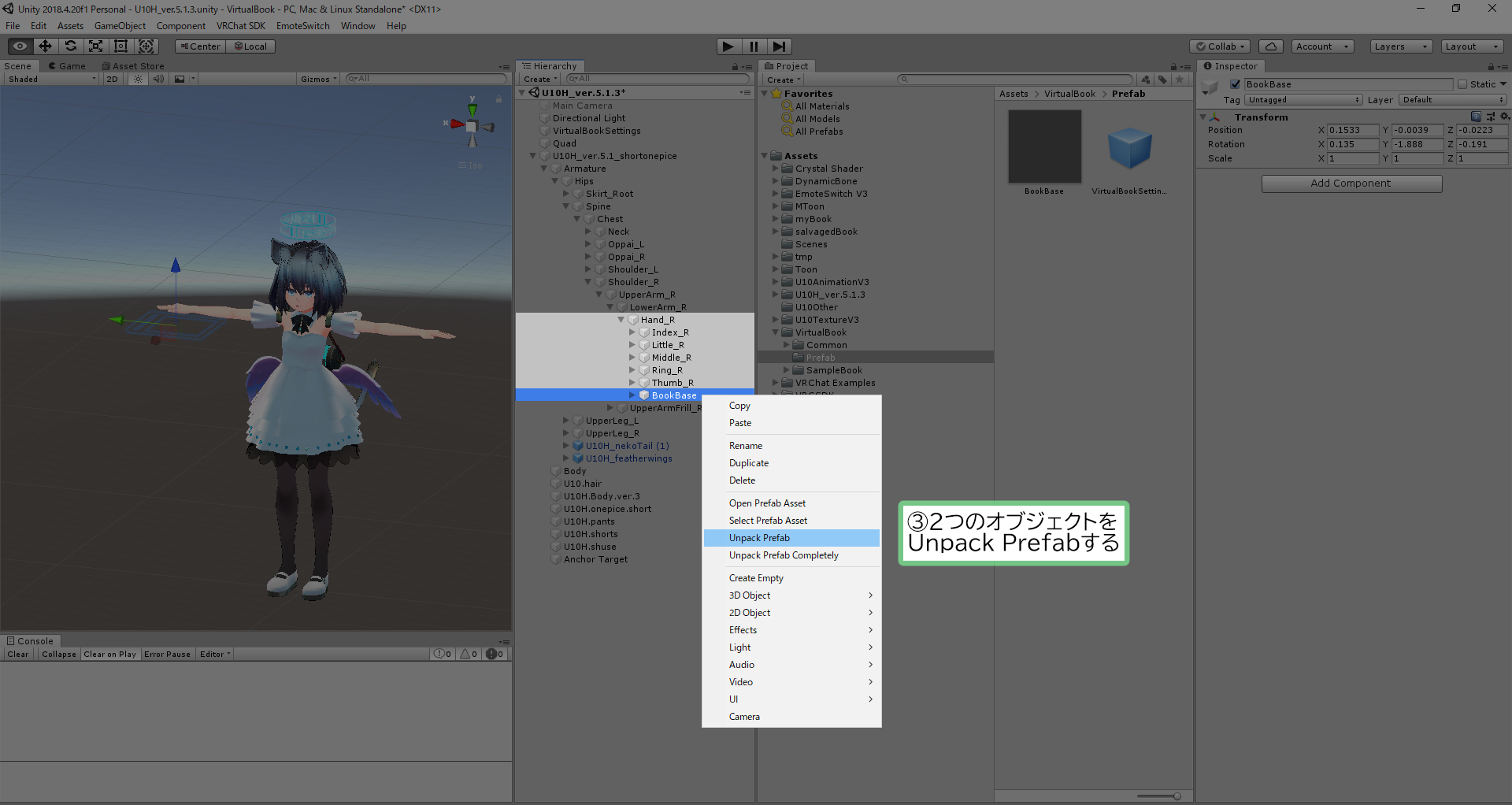
③PrefabのUnpack
ヒエラルキーに配置した2つのprefabは、それぞれを右クリックし、Unpack Preafabを実行してください。Unpackすると、青いキューブが白いキューブに変化します。
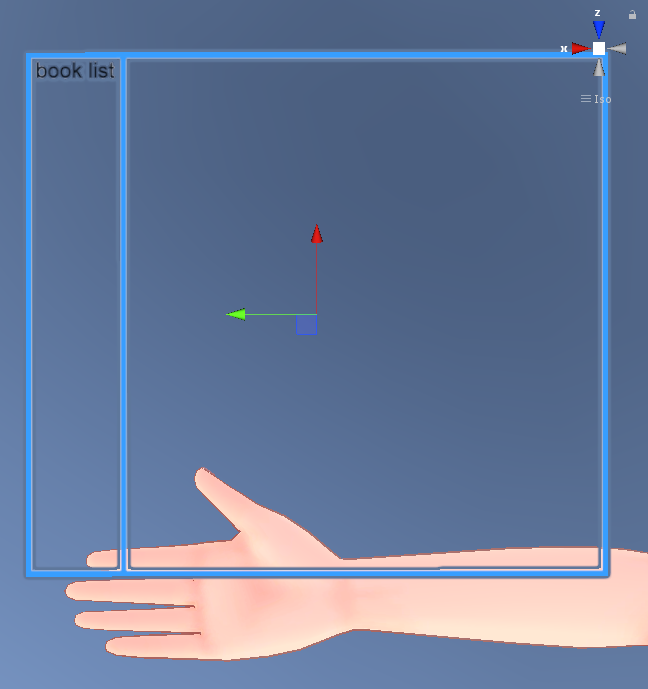
BookBaseの位置調整
配置したBookBaseの位置を調整します。左上の「book list」の向きを上下の参考にしてください。
VirtualBookSettingsの設定
①設定項目を表示
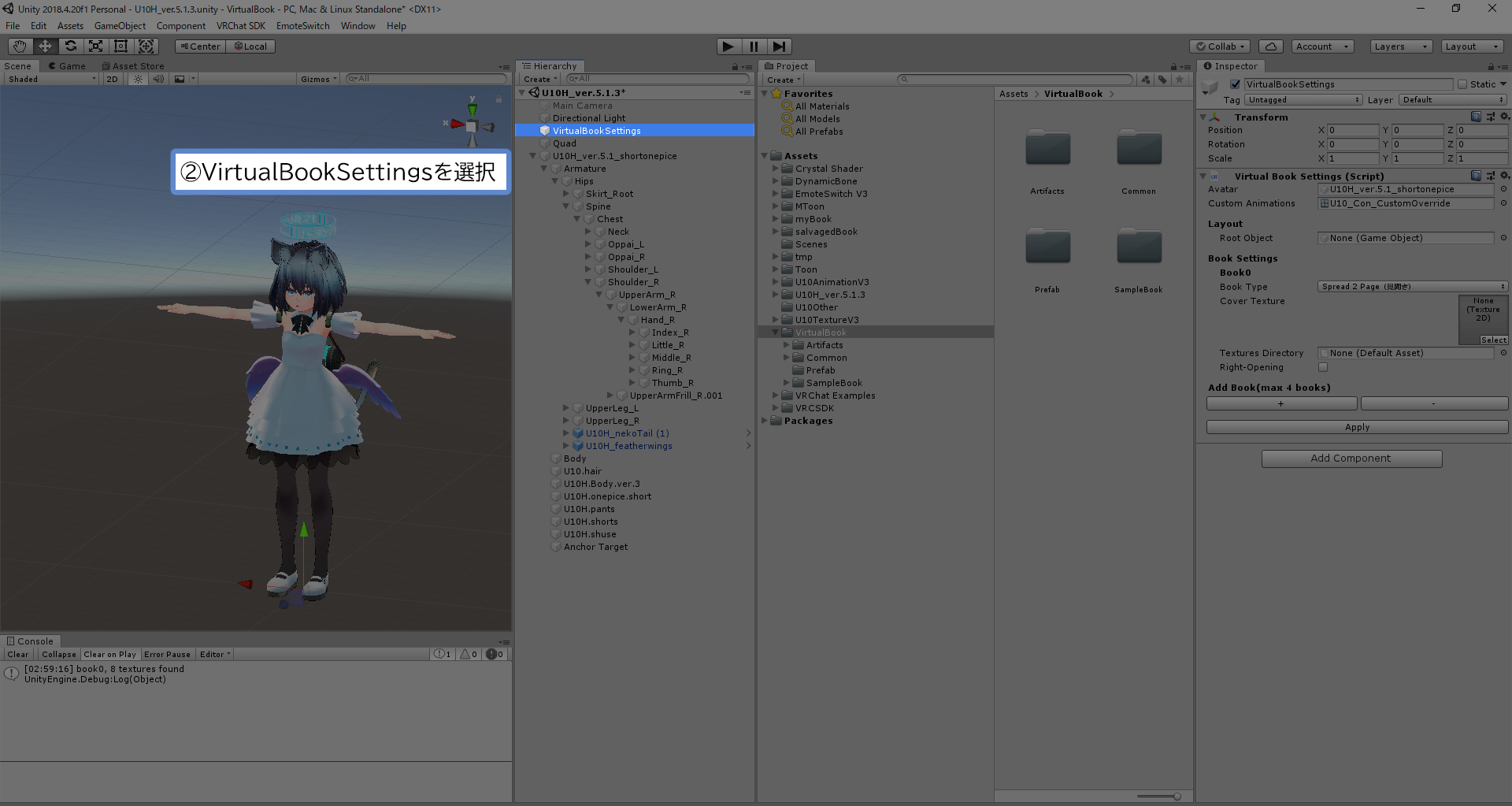
ヒエラルキーに配置した VirtualBookSettings を選択すると、Inspectorに設定項目が表示されます。
②アバターの設定
Avatar にはVirtualBookを利用するアバターを指定します。Custom Animation は Avatar を指定すると自動で設定されます。
③Root Objectの設定
Root Object には先ほどUnpack Prefabした BookBase を指定します。
本の設定
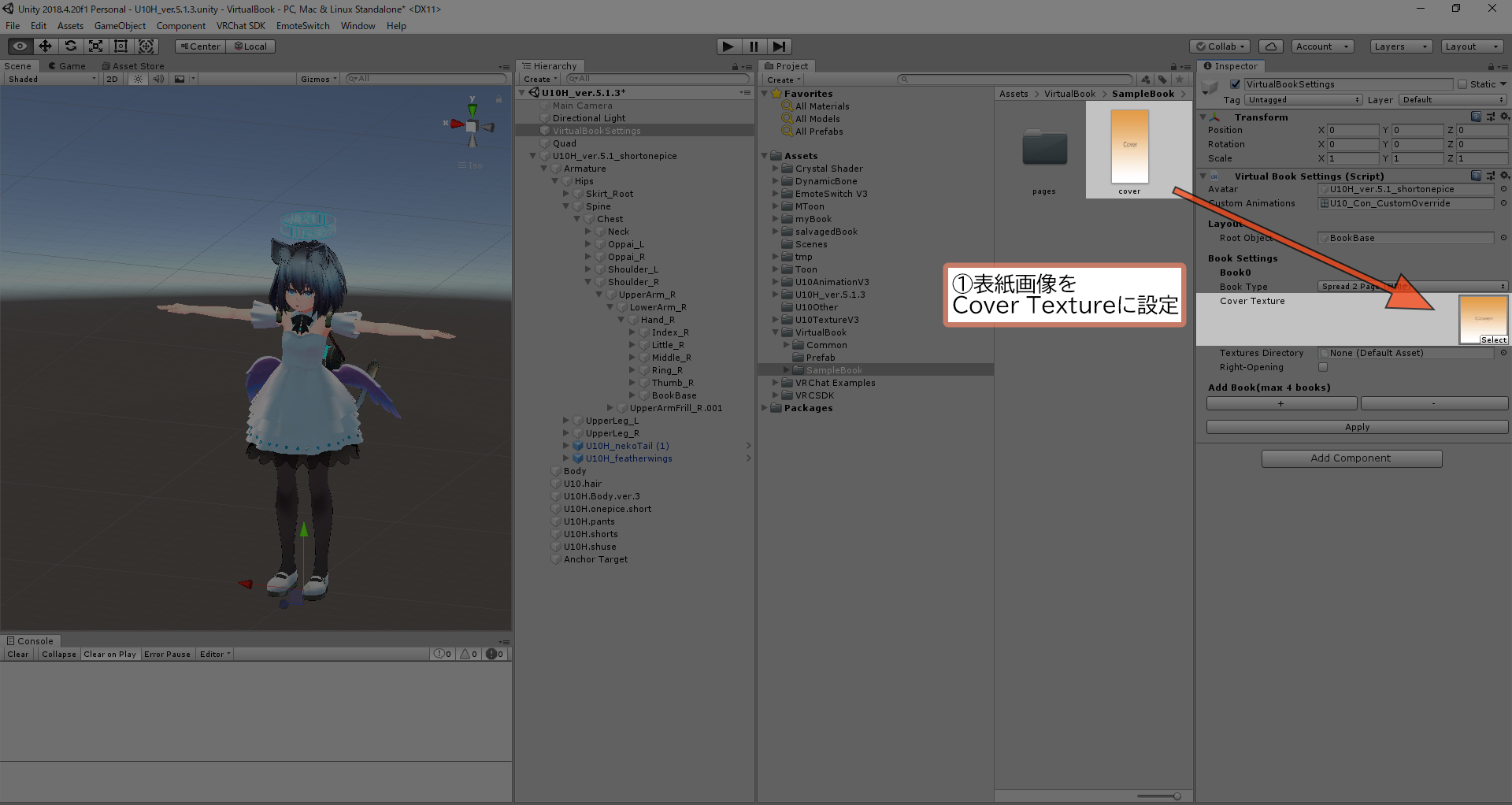
①表紙画像の設定
表紙画像を指定します。(図では同梱しているサンプル用の表紙画像 Assets/VirtualBook/SampleBook/cover.png を使用します)
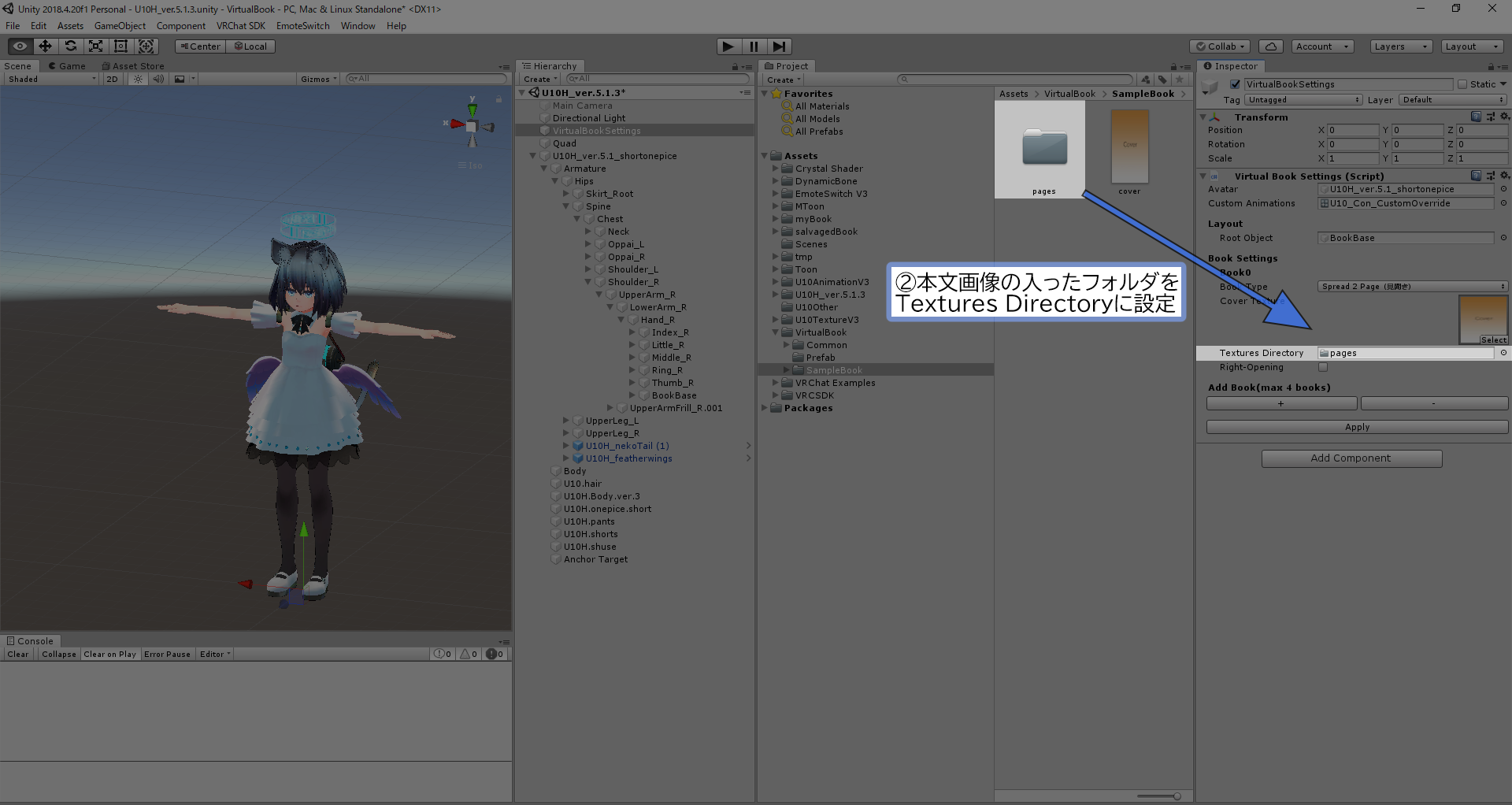
②本文フォルダの設定
本文画像の入ったフォルダを指定します。(図では同梱しているサンプル用の本文画像の入ったフォルダ Assets/VirtualBook/SampleBook/pages を使用します)
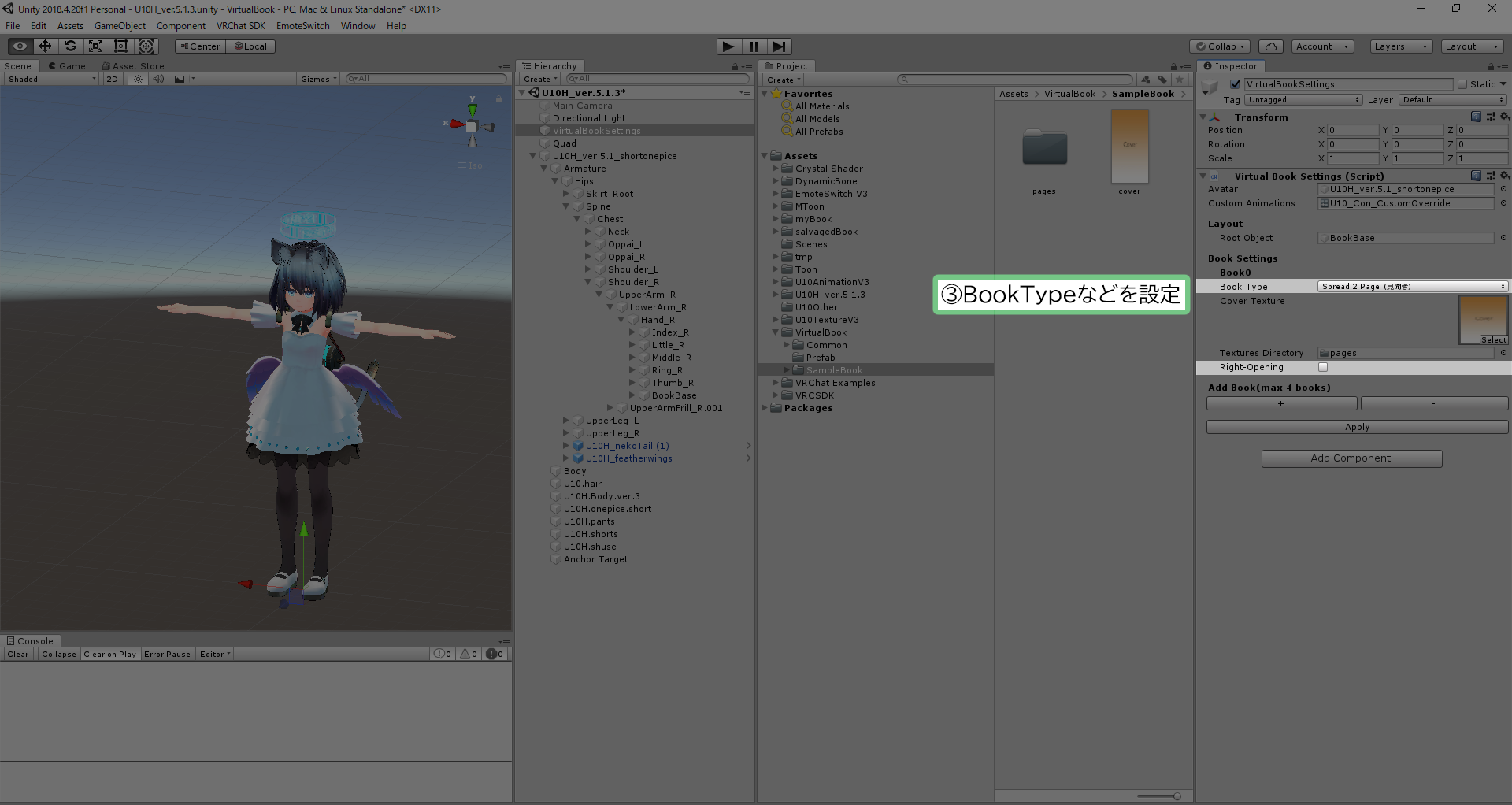
③本スタイルの設定
本のスタイルを指定します。以下の項目を設定できます。
Book Type
本のタイプを指定します。
- Spread 2 Page
- 一度に2枚の画像を並べて表示します。画像は開いた本のように横レイアウトします。
- Single Pcture
- 一度に1枚の画像を表示します。任意の縦横比の画像を利用できます。
right-openging
ページを進めるとき、左右どちら向きに進むかを指定します。
- チェックあり
- 左向き にページを進めます。漫画のような「本の右側で綴じ、ページを左から右にめくる」フォーマットです。
- チェックなし
- 右向き にページを進めます。横書き本のような「本の左側で綴じ、ページを右から左にめくる」フォーマットです。
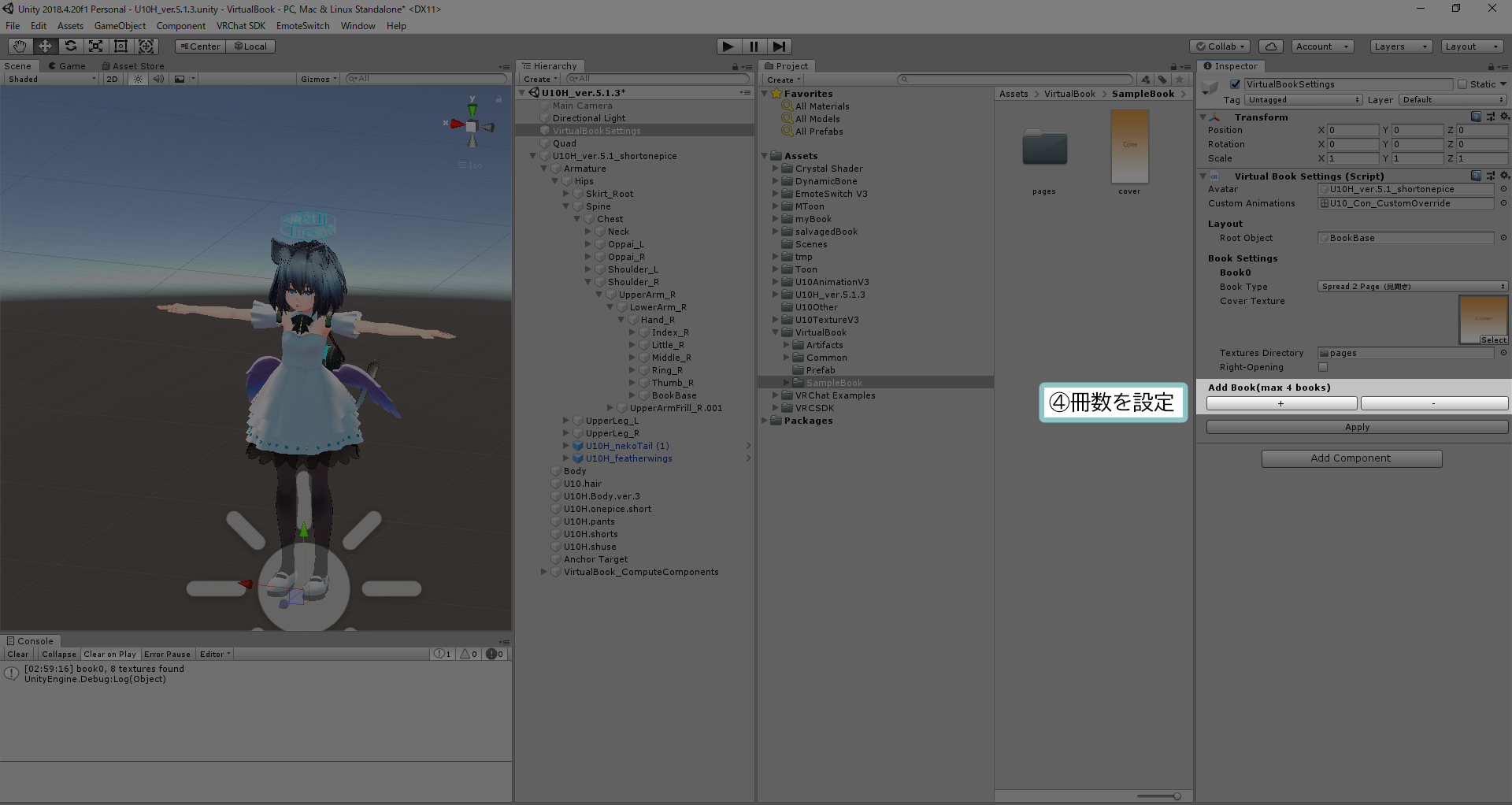
④冊数の設定
VirtualBookには、最大4冊の本を組み込むことができます。必要な冊数になるように Add Book 下にある 「+」「-」 ボタンを押してください。その後、それぞれの本に①~③の手順を繰り返してください。
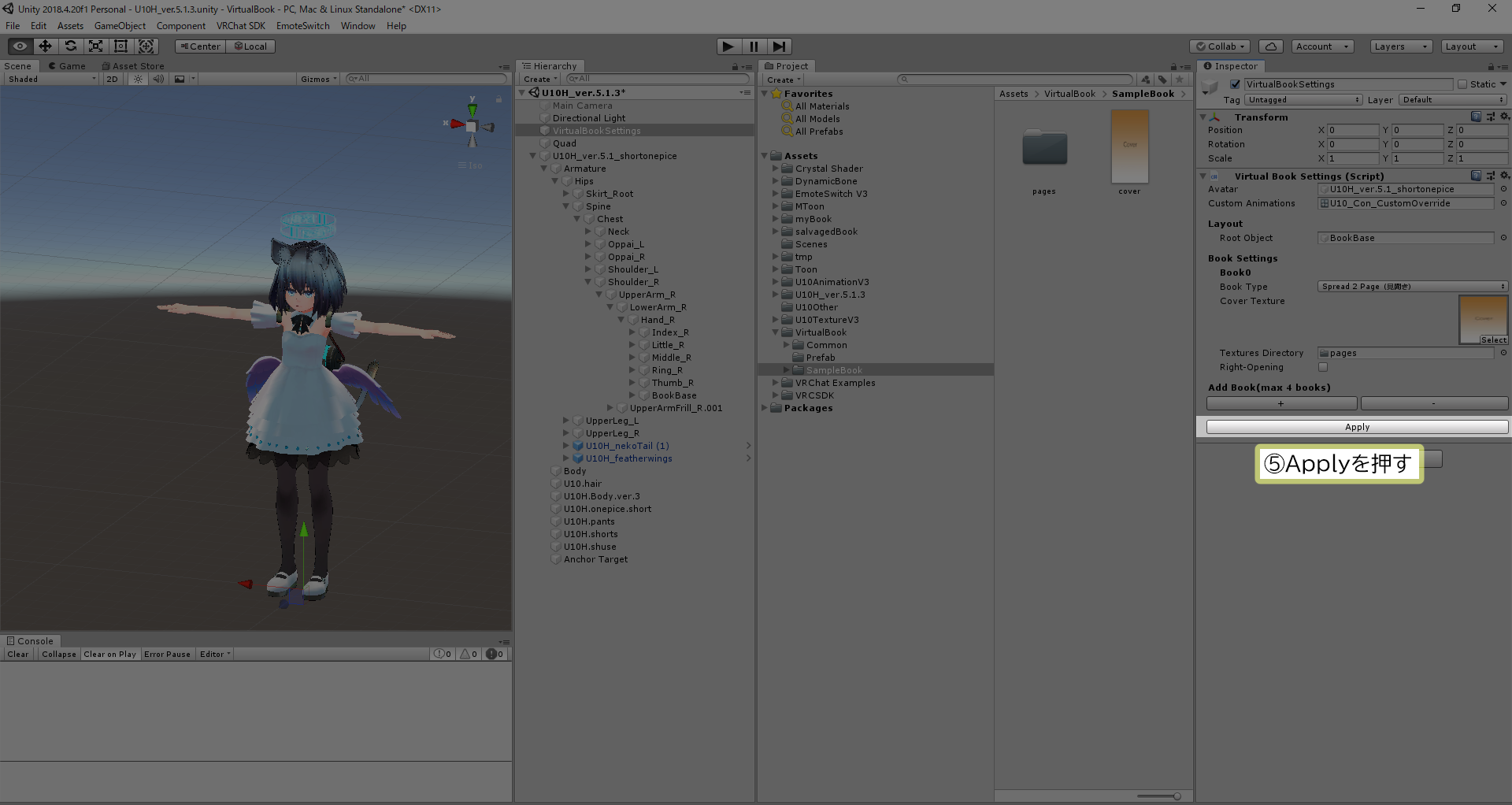
⑤コンポーネントの生成
「Apply」ボタンを押すと各種コンポーネントがアバターに追加されます。
アップロード
VRChat SDKを利用して、アバターをアップロードしてください。
NOTE: アップロードボタンが押せない場合、画面に「!」マークと表示されるエラーを確認してください。 もし、
This avatar has mipmapped textures without 'Streaming Mip Maps' enabled.と表示されている場合、画像ファイルのStreaming Mip Maps設定にチェックを入れる必要があります。 エラー表示の右にある「Select」ボタンを押すと、チェックを入れる必要がある画像ファイルがまとめて選択されるので、その状態でStreaming Mip Mapsにチェックを入れ、Applyを押してからアップロードをやり直してください。
VRChatでの利用
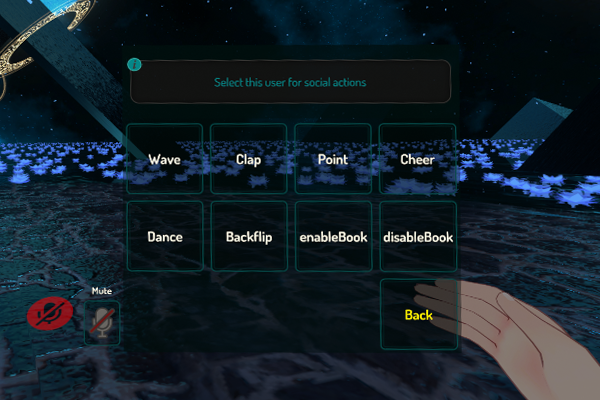
アップロードしたアバターをVRChatで選択すると、メニューのEmoteにenableBook と disableBookの2つが追加されています。VirtualBookを表示したいときは enableBook を、非表示にしたいときは disableBook を使用します。
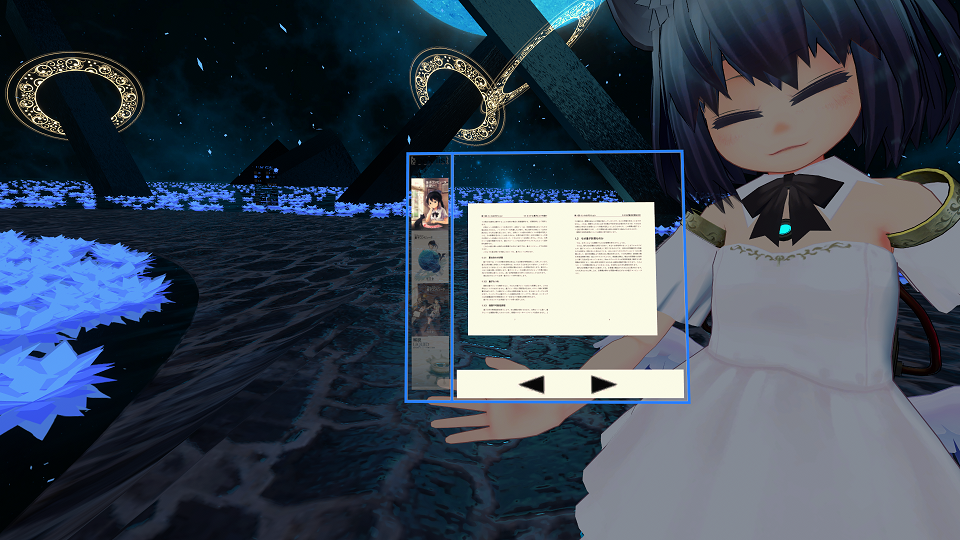
enableBook すると VirtualBook のUIが表示されます。UIの右下にある左右矢印を触れることで、ページを進める・戻すことができます。また、UIの左の表紙画像リストから読みたい本を選んで触れることで、表示する本を切り替えることができます。
本の差し替え
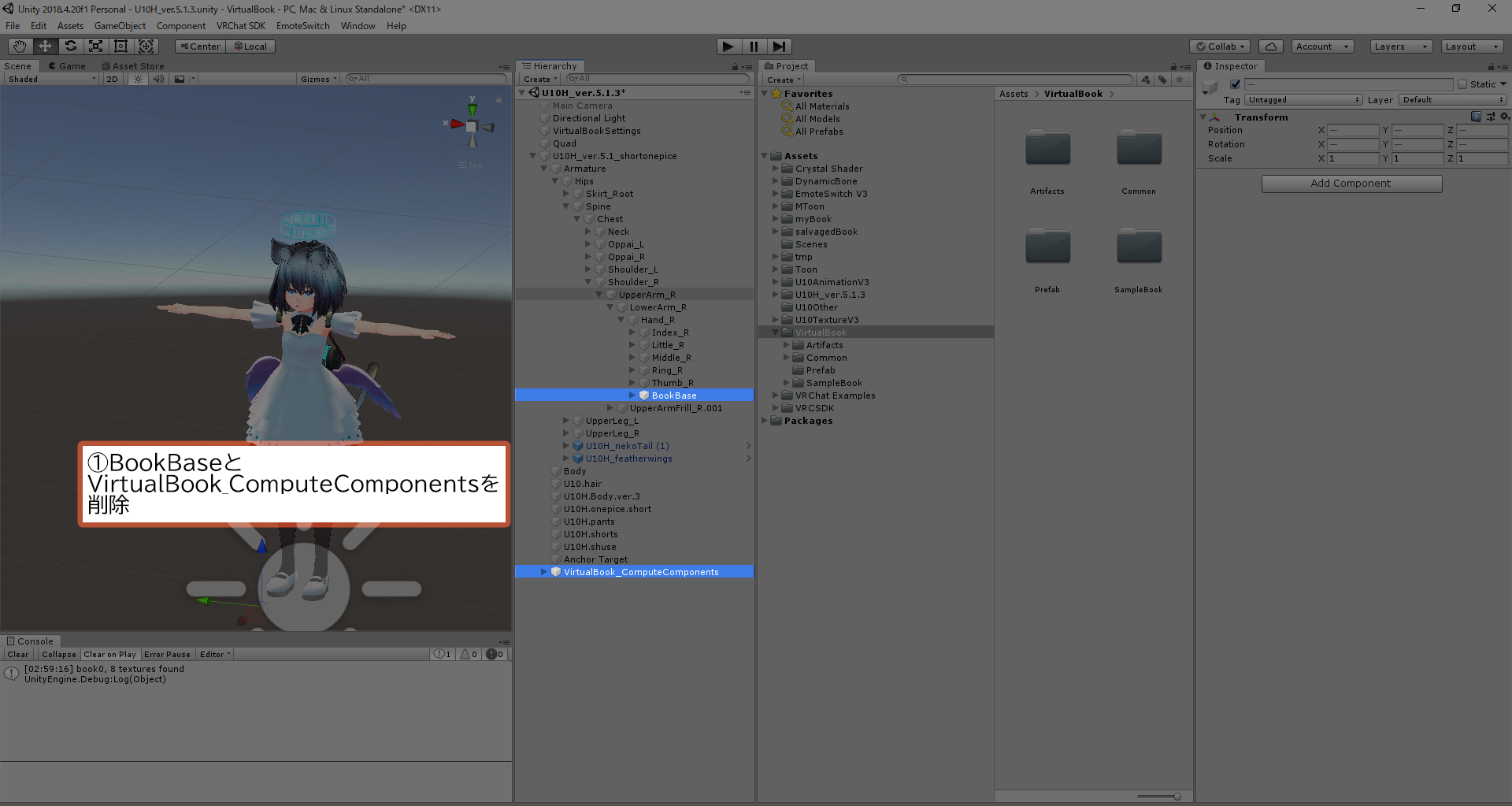
①古いコンポーネントの削除
BookBase と VirtualBook_ComputeComponents を削除します。
VirtualBookSettings を選択し、Inspectorに設定項目を表示します。その後、本の設定とアップロードの手順を繰り返してください。
利用可能な画像ファイル
png/jpg/jpeg形式を利用することができます。
利用する画像ファイルは、VirtualBookを導入するUnityプロジェクトのAssetsフォルダ以下の適当な場所に配置してください。 本文画像は、1冊ごとに1つのフォルダにまとめて配置してください。表紙画像は、本文とは別のフォルダに分けて配置してください。
画像の形状
画像の形状
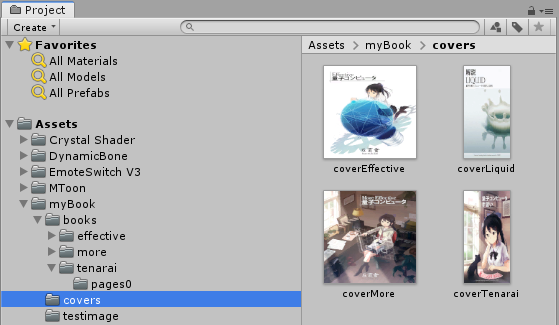
表紙画像
縦横比が1:1.414(A4判などの縦横比と同じ)の縦長画像を使用してください。(画像例)
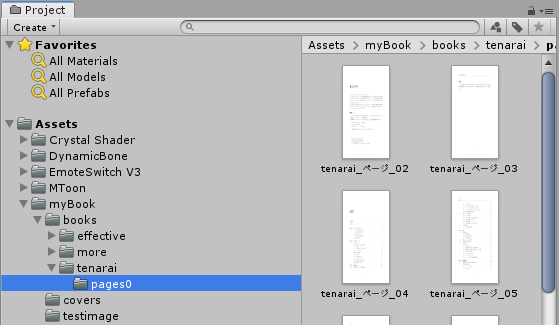
本文画像
見開きレイアウト
Book Typeに Spread 2 Page (見開きレイアウト)を使う場合、縦横比が1:1.414(A4判などの縦横比と同じ)の縦長画像を使用してください。また、1冊の本の本文画像はそれぞれ同じ大きさになるようにしてください。(画像例)
1枚画像レイアウト
Book Typeに Single Picture (1枚画像レイアウト)を使う場合、縦横比の制限はありません。